웹 부하 테스트 nGrinder3.5.3
안녕하세요. 개발 까마귀입니다. 웹 부하 테스트 또는 웹 스트레스 테스트라고 불리는 이 테스트는 뭘까요? 한마디로 웹 서버에 부하 또는 스트레스를 주는 겁니다. 웹서버에 트래픽을 주면 웹서버는 많은 트래픽에 서버가 다운이 되거나 에러가 발생할 수도 있고 서버가 트래픽을 얼마나 버티는지나 CPU 사용률을 보기 위해 부하 테스트는 서비스를 하기 전 필수입니다.
부하 테스트 도구는 많습니다. 그중에서도 네이버가 만든 nGrinder를 통해 웹 부하 테스트를 할 겁니다. nGrinder가 나오기 전 네이버는 The grinder의 오픈소스를 통해 nGrinder를 만들었습니다. UI, 자료 등이 nGrinder가 더 좋기도 해서 저는 nGrinder를 많이 사용합니다.
nGrinder 구조
Controller: 테스팅을 위한 인터페이스를 제공하는 서버
Agent: Controller가 명령을 받아 실제 부하를 발생시키는 서버
Target: 부하테스트의 대상이 될 서버
우선 github.com/naver/ngrinder/releases에서 nGrinder-3.5.3을 다운로드합니다.

다운을 받은 후 C드라이브에 grinder라는 폴더를 생성 후 압축한 폴더를 grinder폴더에 놓습니다.

cmd를 옮긴 폴더 경로를 cmd로 cd로 이동 후 ngrinder-controller-3.5.3.war 명령어를 칩니다.

이런 log가 찍힌다면 http://127.0.0.1:8080/login으로 이동하시면 됩니다.

이동을 하시면 이러한 페이지가 뜹니다. id와 password에 "admin"을 치고 로그인을 합니다. *초기 아이디와 비밀번호는 "admin"입니다. *

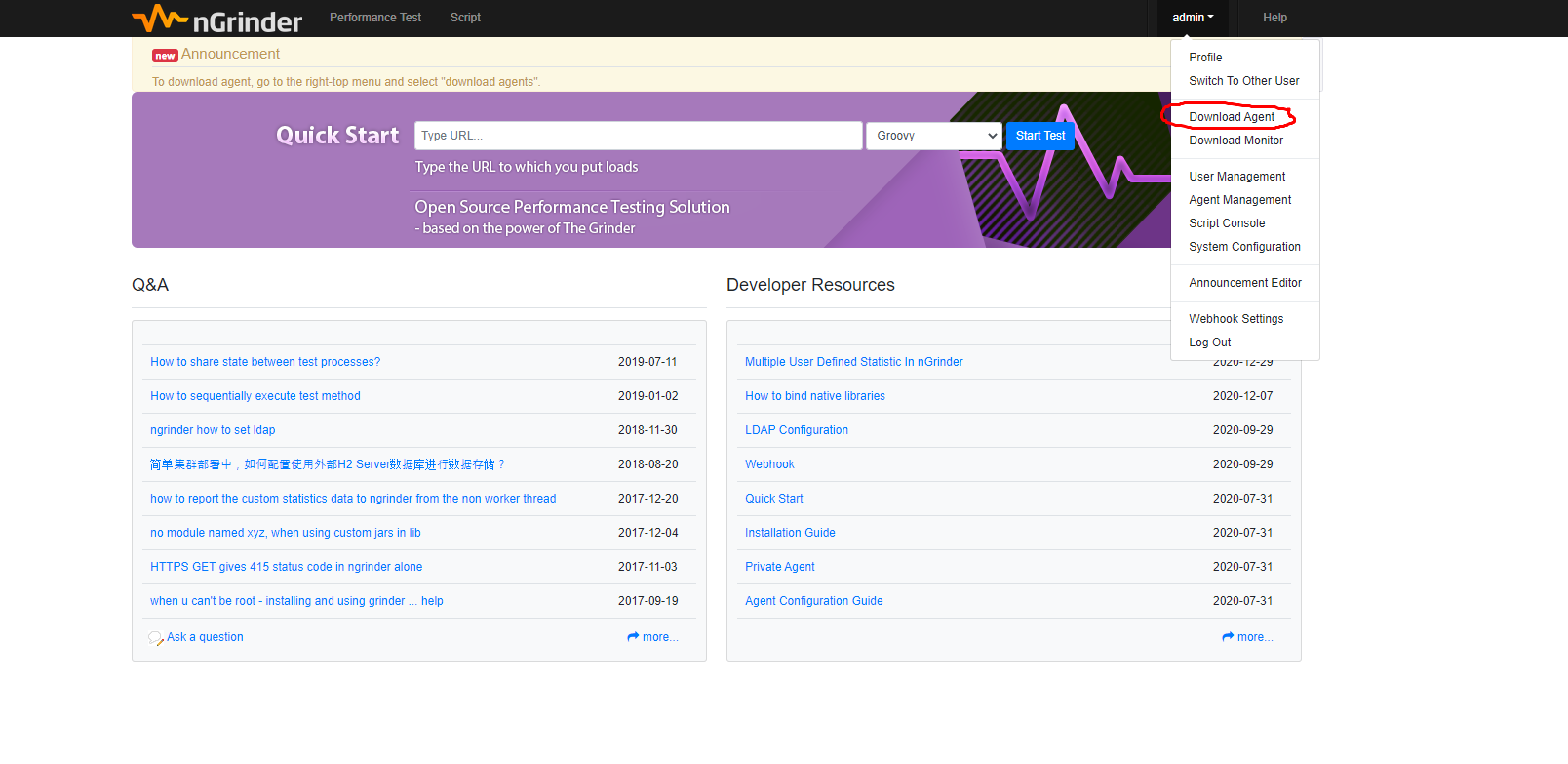
로그인을 한 후 admin 메뉴를 클릭을 한 다음 Download Agent를 클릭을 합니다.

다운이 완료되면 controller와 같이 있는 grinder폴더에 이동 후 압축을 풉니다.

controller와 똑같이 cd로 압축을 푼 폴더로 이동을 한 후 "run_agent.bat"를 적은 후 실행을 합니다.

이런 결과가 뜨면 완료된 겁니다. 이젠 다시 홈페이지로 들어갑니다.

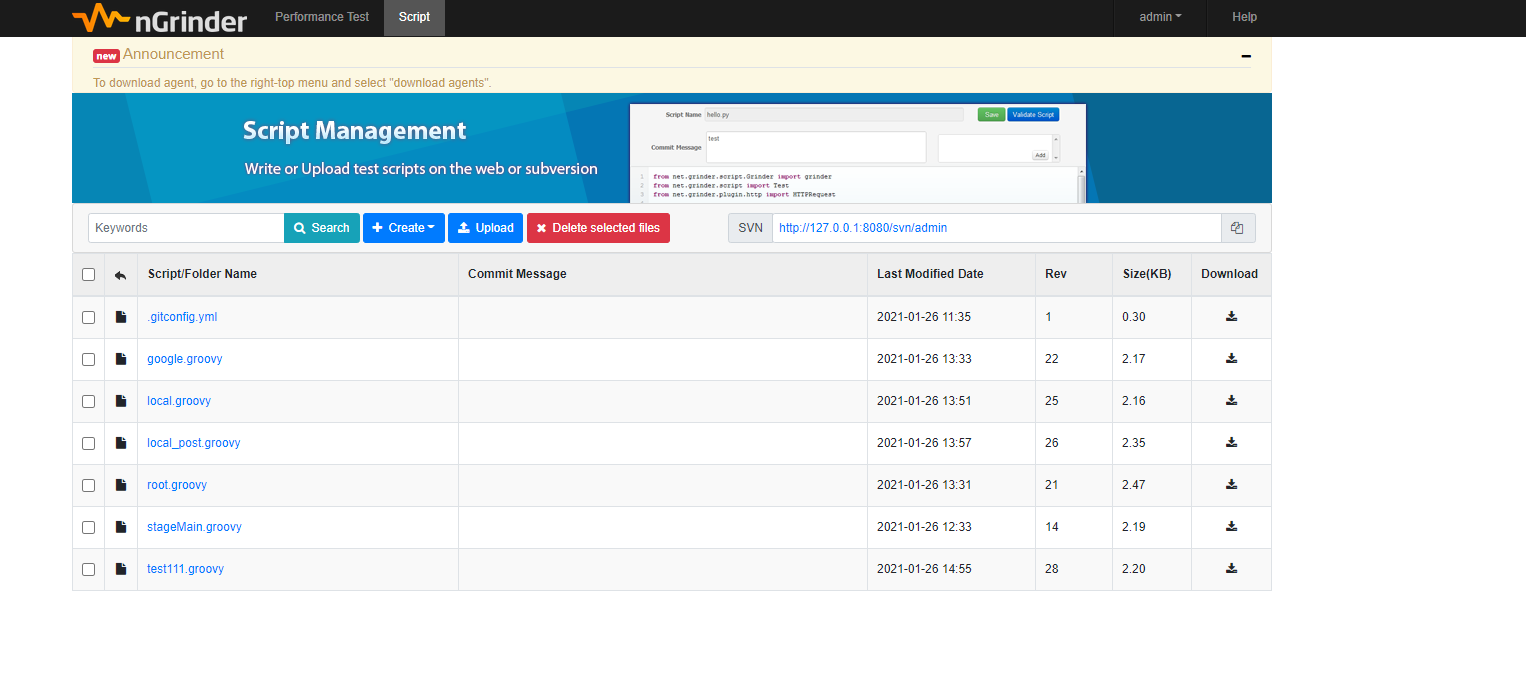
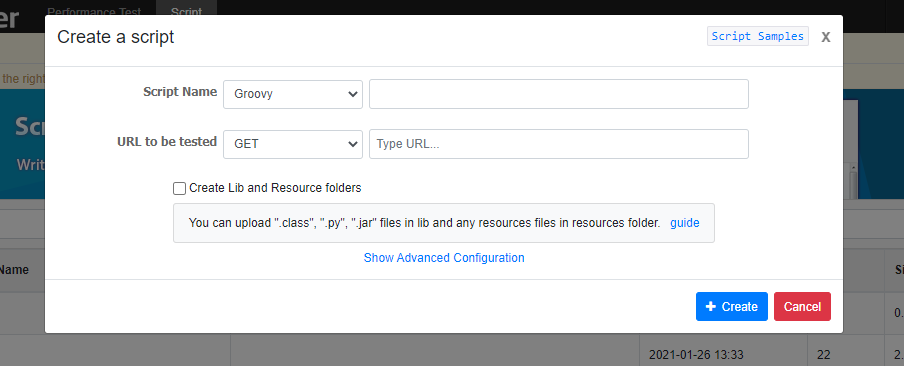
홈페이지 script 메뉴에 들어간 후 create 버튼을 누릅니다.

script는 쉽게 생각하자면 부하를 일으킬 서버 주소나 특정한 행동을 일으키기 위해 작성한다고 보시면 됩니다. nGrinder는 Groovy와 Jython script언어를 두 개 지원합니다. Groovy는 apache 언어이고 Jython java + python인 걸로 압니다.

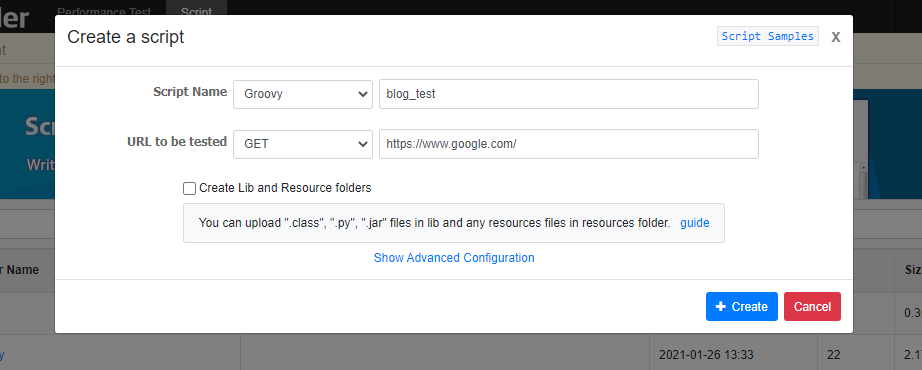
대충 이렇게 적으시면 됩니다. 만약 자기 웹을 부하시키고싶으시면 google대신 자신의 홈페이지 주소를 적으면 되고 만약 로컬 환경이면 localhost 대신 ip주소인 127.0.0.1을 적으시면 됩니다. port 지정은 script로 들어가서 직접 수정을 해야 합니다. 다 작성 후 Create 버튼을 누릅니다.
import static net.grinder.script.Grinder.grinder
import static org.junit.Assert.*
import static org.hamcrest.Matchers.*
import net.grinder.plugin.http.HTTPRequest
import net.grinder.plugin.http.HTTPPluginControl
import net.grinder.script.GTest
import net.grinder.script.Grinder
import net.grinder.scriptengine.groovy.junit.GrinderRunner
import net.grinder.scriptengine.groovy.junit.annotation.BeforeProcess
import net.grinder.scriptengine.groovy.junit.annotation.BeforeThread
// import static net.grinder.util.GrinderUtils.* // You can use this if you're using nGrinder after 3.2.3
import org.junit.Before
import org.junit.BeforeClass
import org.junit.Test
import org.junit.runner.RunWith
import java.util.Date
import java.util.List
import java.util.ArrayList
import HTTPClient.Cookie
import HTTPClient.CookieModule
import HTTPClient.HTTPResponse
import HTTPClient.NVPair
/**
* A simple example using the HTTP plugin that shows the retrieval of a
* single page via HTTP.
*
* This script is automatically generated by ngrinder.
*
* @author admin
*/
@RunWith(GrinderRunner)
class TestRunner {
public static GTest test
public static HTTPRequest request
public static NVPair[] headers = []
public static NVPair[] params = []
public static Cookie[] cookies = []
@BeforeProcess
public static void beforeProcess() {
HTTPPluginControl.getConnectionDefaults().timeout = 6000
test = new GTest(1, "www.google.com")
request = new HTTPRequest()
grinder.logger.info("before process.");
}
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports=true;
grinder.logger.info("before thread.");
}
@Before
public void before() {
request.setHeaders(headers)
cookies.each { CookieModule.addCookie(it, HTTPPluginControl.getThreadHTTPClientContext()) }
grinder.logger.info("before. init headers and cookies");
}
@Test
public void test(){
HTTPResponse result = request.GET("https://www.google.com/", params)
if (result.statusCode == 301 || result.statusCode == 302) {
grinder.logger.warn("Warning. The response may not be correct. The response code was {}.", result.statusCode);
} else {
assertThat(result.statusCode, is(200));
}
}
}저희는 구글로 테스트를 하기 때문에 딱히 건드릴 거는 없습니다. 대충 훑어보시고 "Perfirnabace Test"라는 메뉴로 들어갑니다.

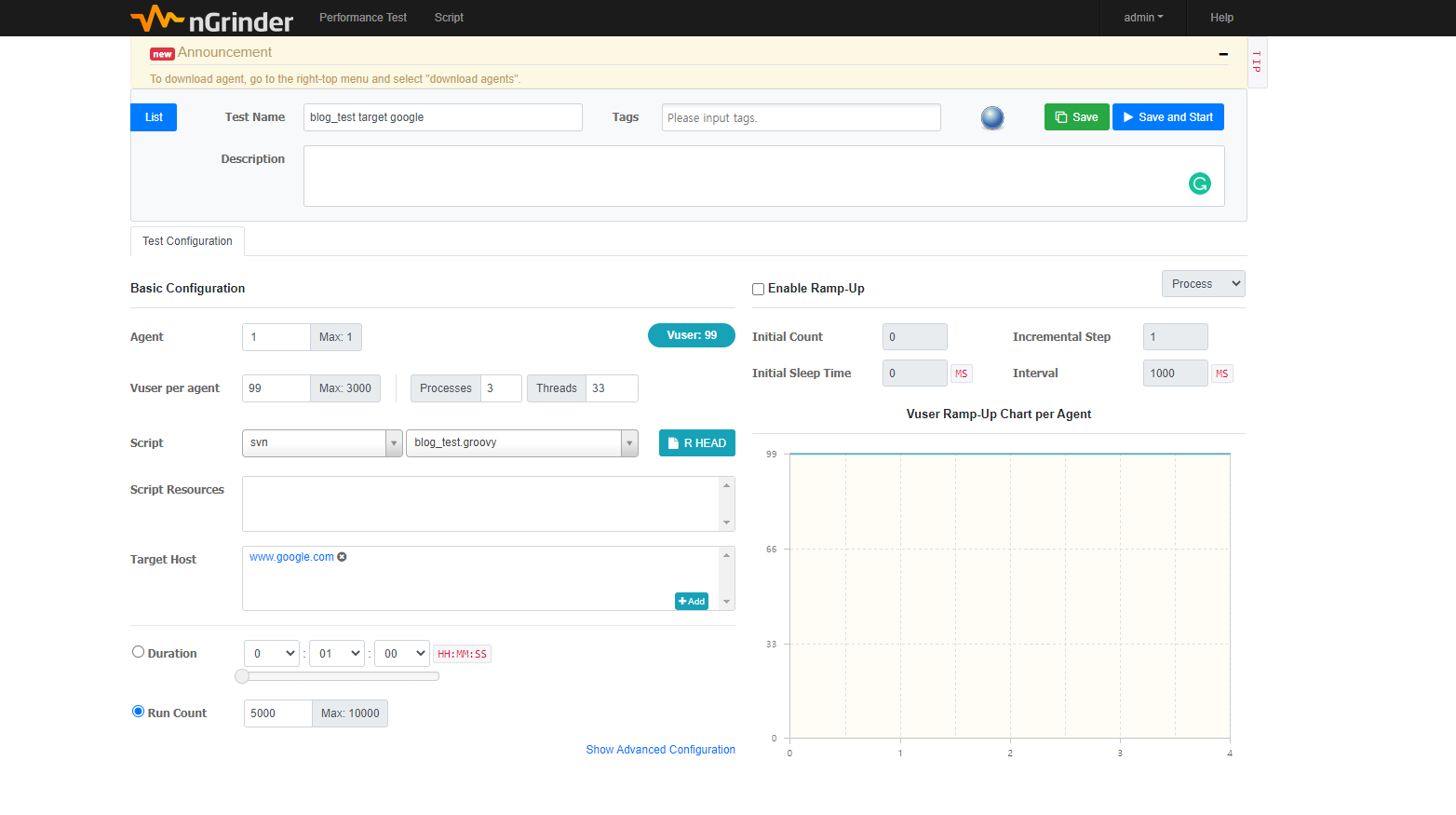
여기서 들어간 후 "Create Test"라는 메뉴로 들어갑니다.

Agent: Controller에 연결 승인된 수만큼 까지만 지정을 할 수 있습니다.
Vueser per agent: agent당 가상 유저수입니다. process, thread로 구성이 되어있고 수정이 가능합니다.
script: 저희가 방금 만든 script 설정 부분입니다.
Target Host: 저희가 부하를 일으킬 호스트입니다.
Duration: 테스트할 시간입니다.
Run Count: 테스트를 실행할 횟수입니다. 한마디로 각 유저가 몇 번을 부하를 일으킬지 설정하는 부분입니다.
Enable Rampe-Up: 트래픽을 서서히 증가하게 하는 설정입니다.
이렇게 설정 후 "Save and Start" 버튼을 클릭합니다.

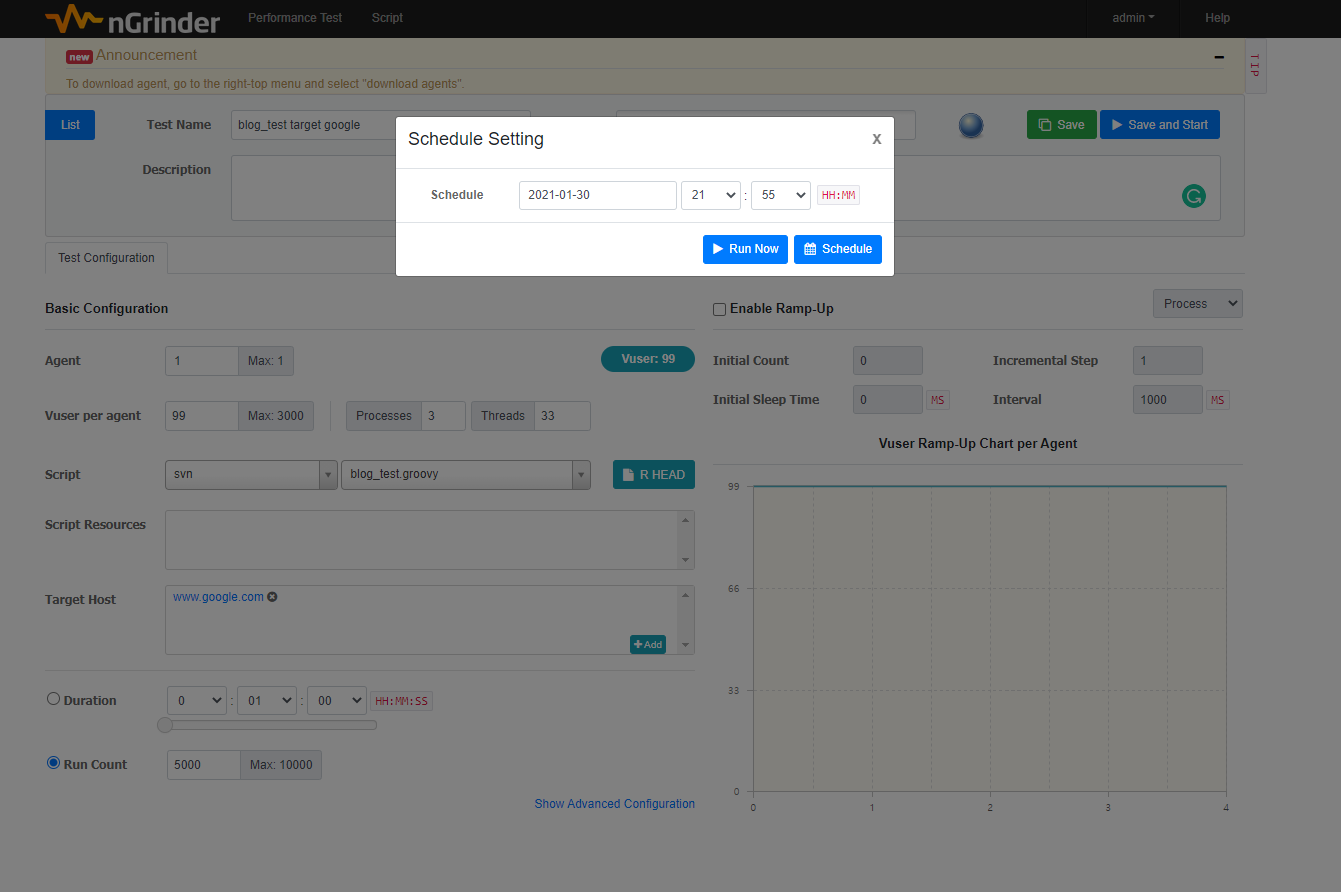
"Run Now" 버튼을 누릅니다.

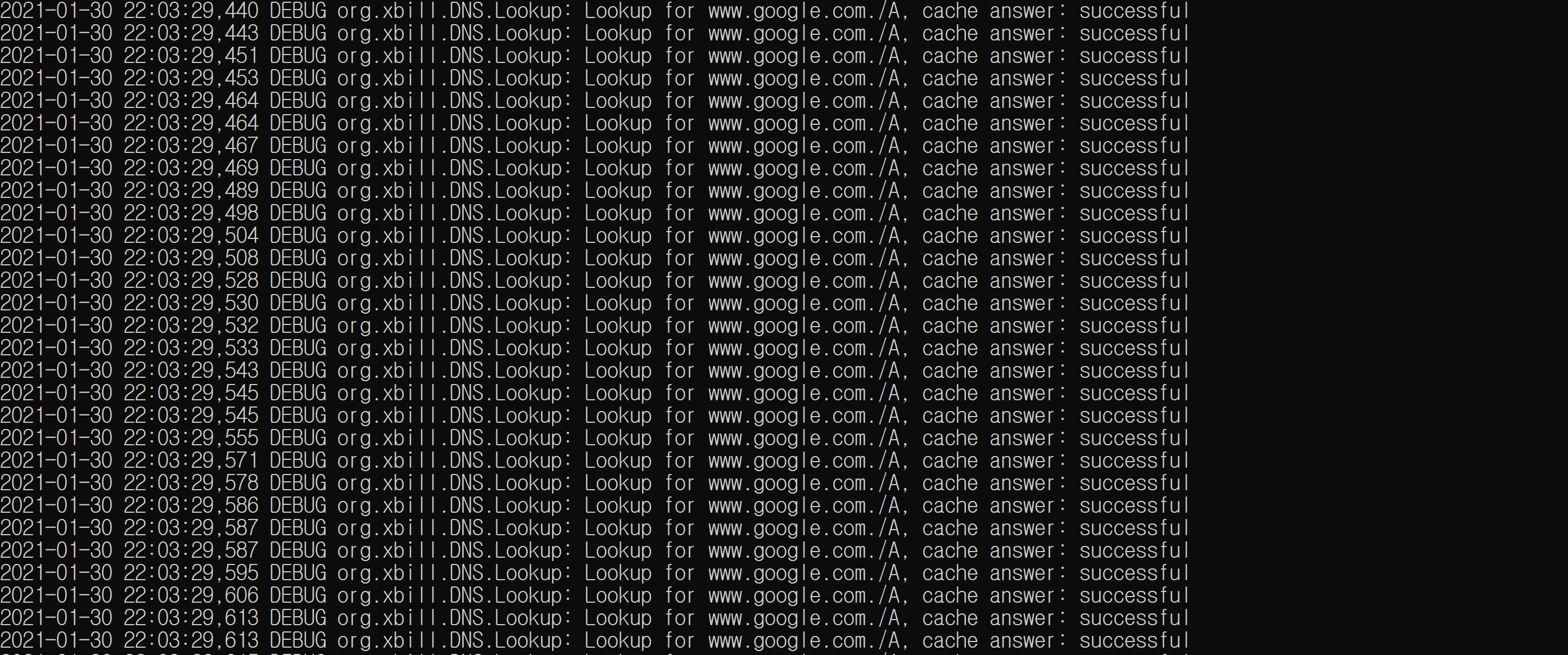
실행을 하면 요청을 보낸 결과 log들이 잘 찍히는걸 볼 수 있습니다.

이렇게 웹 부하 테스트를 끝난 후 결과 값과 그래프가 나옵니다.
Total Vusers: Vusers 수
TPS: 평균 TPS
Peak TPS: 최고 TPS
Mean Test Time: 평균 테스트시간
Executed Tests: 테스트 실행 횟수
Successful Tests: 테스트 성공 횟수
Errors: 에러 횟수
Run time: 테스트 실행시간
웹 부하 도구들은 nGrinder 말고 더 많습니다. apache JMeter도 있고 닌자로드 등 많으니 한번 씩 사용해보는것도 나쁘지 않습니다. local에서 하는 거는 따로 Nodejs에서 강좌를 만들도록하겠습니다.
감사합니다.
'IT 기술' 카테고리의 다른 글
| [IT 기술] 오픈소스 분석 방법과 개발자 공부 방법 (14) | 2021.03.14 |
|---|---|
| [IT 기술] DELL 고객 과실 서비스 후기 (4) | 2021.02.27 |
| [IT 기술] 웹브라우저 동작원리 (6) | 2021.01.16 |
| [IT 기술] 인터넷의 작동원리 (18) | 2021.01.10 |
| [IT 기술] 클라이언트와 서버란? (7) | 2021.01.09 |




댓글