웹브라우저 동작원리
안녕하세요. 개발 까마귀입니다. 오늘 소개해드릴 거는 웹브라우저 동작원리입니다.
여러분들은 어느 브라우저를 쓰시나요? Chrome? Safari? Internet Explorer(이 브라우저를 쓴다면 반성하세요.)?
그리고 왜 그 브라우저를 이용하시나요? 어느 브라우저를 쓰든 브라우저마다 "엔진"과 브라우저의 화면을 나타내는 "동작과정" 이 있습니다.
일단 동작원리를 알기전에 브라우저가 무엇일까요? 그냥 간단합니다. 인터넷 상에서 웹에 접근을 하기위한 하나의 소프트웨어입니다. 여러분이 네이버를 가기위해서는 크롬이나 파이어폭스를 통해서 간다는겁니다.
브라우저의 기능
저번에 클라이언트와 서버란? 에서 Client와 Server의 관계에 대해 알려드렸습니다.
그 관계는 당연히 브라우저에서도 똑같습니다. 여러분이 네이버나 구글 진입시 브라우저는 서버에 요청을 하게됩니다. 서버는 요청이 들어왔으니 그에 대한 응답을 합니다. 응답을 한 데이터는 HTML, CSS, Img 등의 데이터를 브라우저는 받은후 HTML, CSS 명세에 따라 HTML 파일을 해석해서 화면에 표시하는데, 여기서 명세서는 웹 표준화 기구인 W3C에서 정합니다. (World Wide Web Consortium www.w3.org/) 이 명세서를 만든 이유는 간단합니다. 저희한테도 "법"이라는게 있듯이 웹에서도 "W3C"가 만든 웹상의 "법"이 있는겁니다. 웹에서 이러한 법이 없으면 당연히 호환성 문제가 일어나고 저희 개발자들만 죽어나가는겁니다.
하지만 놀랍게도 인터페이스는 이러한 표준 명세서가 없습니다.
모든 브라우저의 인터페이스는
- URL를 입력할 수 있는 주소 표시줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로고침 버튼과 현재의 문서의 로드를 중단할 수 있는 정지버튼
- 홈버튼
놀랍죠? 마치 서로 약속한거처럼 모든 브라우저는 기본적으로 이러한 인터페이스가 있습니다. 비결은 서로 서로 모방을하면서 현재의 모두 똑같은 인터페이스가 생기게된거죠
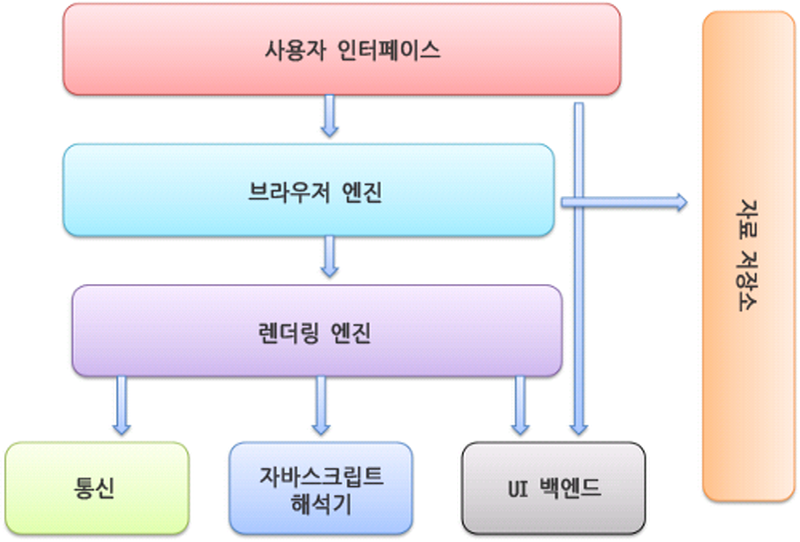
브라우저의 구조

사용자 인터페이스 - 위에 설명했던거처럼 URL 입력창 뒤로가기 버튼등이 있습니다.
브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
렌더링 엔진 - 요청한 콘테츠를 표시합니다. HTML, CSS등을 서버에 받으면 파싱을하여 화면에 표시하는 역할을합니다.
통신 - 서버와의 통신을 가능하게 해줍니다.
UI 백엔드 - UI 구동이 가능하게 해줍니다.
자바스크립트 해석기(엔진) - 자바스크립트 코드를 해석하게 해줍니다. 예시로는 Chrome V8엔진이 있습니다. 엔진 정리한거는 development-crow.tistory.com/4 이 강좌에서 설명을 했습니다.
Javascript란?
Javascript란? 안녕하세요. 개발자 개발 까마귀입니다. 오늘은 javascript가 먼지에 대해 알려드리겠습니다. 여러분은 개발할때 무슨 언어를 쓰시나요? java? python? php? 이렇게 쟁쟁한 언어들을 제치고 1
development-crow.tistory.com
자료 저장소 - 자료를 저장하는 애입니다. 쿠키같은 종류의 자원을 저장하는 웹 데이터 베이스라고 정의되어있습니다.
여기서 주의 깊게 봐야하는거는 렌더링 엔진과 자바스크립트 해석기(엔진) 입니다.
렌더링 엔진
렌더링 엔진은 서버에서 요청 받은 내용을 브라우저 화면에 표시하는 역할을 합니다.
*렌더링이란 서버로부터 받은 파일을 웹에 뿌려주는겁니다.*
렌더링 엔진은 HTML, XML 문서와 이미지도 표시할 수 있습니다.
브라우저마다 렌더링 엔진도 다릅니다. Chrome Safari 같은 경우에는 웹킷(Webkit)이라는 엔진을 사용합니다.
여기서 웹킷은 최초 리눅스 플랫폼에서 동작하기 위해서 만들어진 오픈소스 엔진입니다. (webkit.org)
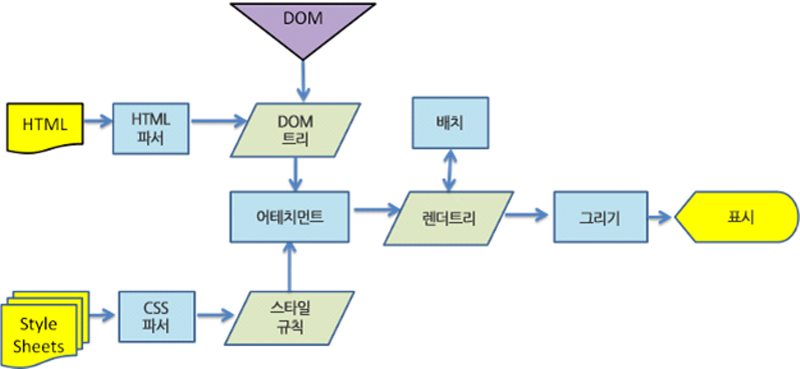
렌더링 엔진 동작과정

위 사진은 렌더링 엔진 웹킷의 동작과정입니다. 모질라의 렌더링 엔진 게코도 비슷한 동작 과정이지만 사용하는 용어만 다릅니다.
1. DOM트리의 구축을 위한 HTML 파싱
2. 렌더 트리 구축
3. 렌더 트리 배치
4. 렌더 트리 그리기
DOM트리의 구축을 위한 HTML 파싱
서버에서 응답받은 HTML 문서를 파싱하여 각 Element요소들은 DOM Tree의 구축을 위해 DOM 노드 들로 전환합니다.
*여기서 노드는 HTML에 p, div 등의 태그를 말합니다.*
CSS도 마찬가지로 파싱을하여 CSSOM 트리를 구축을 합니다.
*여기서 DOM(Document Object Model) Tree를 구축는 이유는 Javascript가 Html태그에 접근하기위해서 DOM Tree를 구축하는겁니다. DOM에 대한 거는 나중 강좌에 더 자세하게 설명하겠습니다.*
DOM은 마크업과 1:1의 관계를 맺습니다. 마크업은 HTML Hyper Text Markup Language의 Markup입니다.
예시 마크업
<html>
<body>
<p>Hello World</p>
<div><img src="example.jpg" alt="example.jpg" /></div>
</body>
</html>
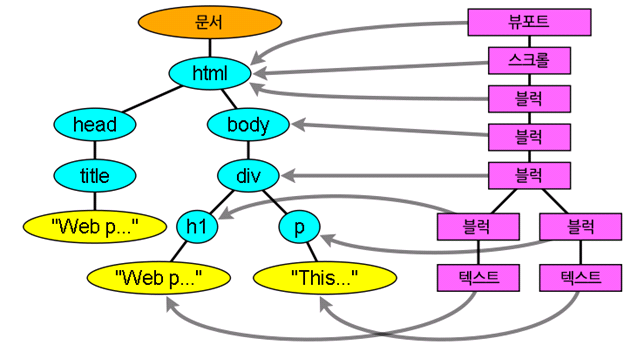
이 코드는 아래와 같은 DOM Tree로 변환할 수 있습니다.

렌더 트리 구축
DOM Tree가 구축이 되는 동안 브라우저는 렌더 트리를 구축을 합니다. 표시해야하할 순서, 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기위한 목적입니다.
*파이어폭스는 이 구성요소를 형상(frames)이라고 부르고 웹킷은 렌더러(renderer) 또는 렌더객체(render object)라고 부릅니다.*

렌더러와 DOM은 1:1 대응 관계가 아닙니다.
시각적으로 보이지 않는 HTML의 <head></head>태그 CSS의 display: "none", Script 태그 meta 태그 등 이러한 요소들은 제외가 됩니다. 즉 렌더 트리는 페이지를 렌더링하는데 필요한 노드만 포함합니다. DOM 트리는 웹상의 내용을 담당한다면 렌더 트리는 각 노드의 레이아웃을 계산을합니다. 그리고 표시 되는 각 노드에 대해서 일치하는 CSSOM 규칙을 찾아 적용을 한후 노드를 콘테츠 및 계산된 스타일과 함께 내보냅니다.
렌더 트리 배치
지금까지 표시할 노드와 해당 노드의 계산된 스타일을 계산을 했습니다. 하지만 생성된 렌더 트리 노드들은 브라우저
뷰포트(ViewPort)내에서 정확한 위치와 크기를 계산하지 않았습니다. 이것의 역할을 바로 렌더 트리 배치에서 진행을 합니다. *뷰포트란, 그래픽이 표시되는 브라우저의 영역, 크기를 말합니다.*
뷰포트는 모바일, PC에따라 브라우저의 창의 크기에 따라 달리집니다. 그 뷰표트의 크기에 따라 노드들의 크기와 위치를 계산하게 렌더 트리 배치에서 하는 일입니다.
렌더 트리 그리기
노드들의 위치와 크기, 스타일 계산이 완료된 렌더 트리를 이용해 실제 픽셀값을 채워 넣게 됩니다. 이 때 텍스트, 색, 이미지 등 효과등이 모두 처리되어 그려집니다. 이때 처리해야하는 스타일이 복잡할수록 그리기 단계에서는 소요시간이 늘어지게됩니다. 예시로 css 에서 background-color:"black"(는)은 빨리 그려지지지만 그라데이션이나 그림자 효과등은 비교적 오래 시간이 소요됩니다.
Javascript 해석기(엔진)
HTML을 파싱하는 도중 Script 태그를 만나게되면 Script 코드를 실행을 하기위해 Javascript 엔진으로 제어 권한을 넘기게됩니다. Javascript 엔진이 일을 다 끝내면 다시 DOM Tree를 구축합니다. 따라서 Script는 body태그 맨 밑에다가 하는게 좋습니다. Script 태그를 중간에 넣을시 DOM Tree를 구축 하는 도중 Javascript 엔진이 실행이되고 중간에 DOM Tree를 구축 하다 중지하고. Javascript 엔진이 기계어 컴파일까지 완료가 된후 다시 DOM Tree를 구축합니다. 이렇게되면 레이아웃 단계와 그리기 단계도 늦게 도달을 하면서 웹 상의 보여지는 시간도 늦어집니다.
오늘은 웹 브라우저 동작원리에 대해서 배워봤습니다. 많이 복잡하죠? 하지만 이러한 백 그라운드 지식을 알면 계속해서 배우면서 퍼즐처럼 맞춰 나가질겁니다. 다음에는 DNS와 작동 원리에 대해서 알아보겠습니다.
참고
렌더링 트리 생성, 레이아웃 및 페인트 | Web | Google Developers
TODO
developers.google.com
감사합니다.
'IT 기술' 카테고리의 다른 글
| [IT 기술] 오픈소스 분석 방법과 개발자 공부 방법 (14) | 2021.03.14 |
|---|---|
| [IT 기술] DELL 고객 과실 서비스 후기 (4) | 2021.02.27 |
| [IT 기술] 웹 부하 테스트 nGrinder3.5.3 (4) | 2021.01.30 |
| [IT 기술] 인터넷의 작동원리 (18) | 2021.01.10 |
| [IT 기술] 클라이언트와 서버란? (7) | 2021.01.09 |




댓글